Photoshop设计制作超酷的立体照片撕裂效果
(编辑:jimmy 日期: 2024/12/24 浏览:3 次 )
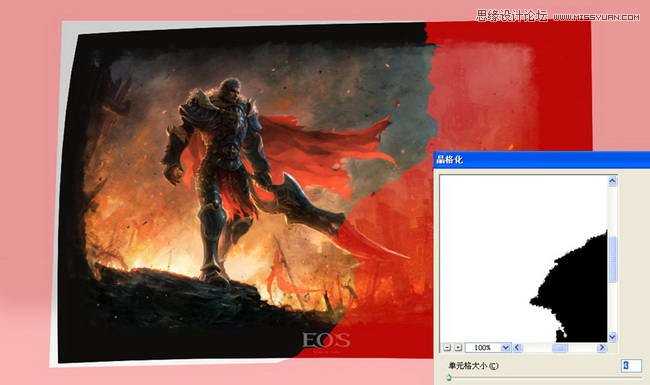
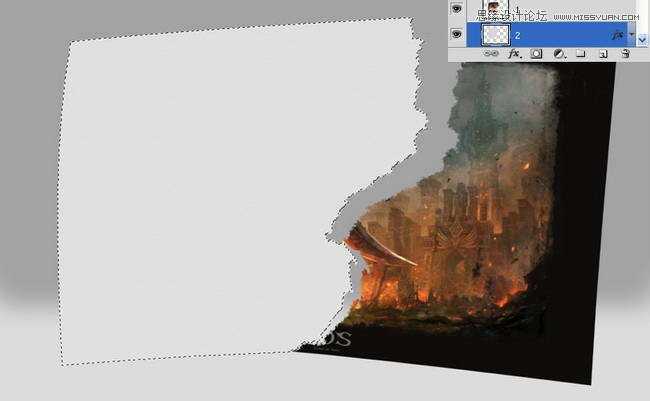
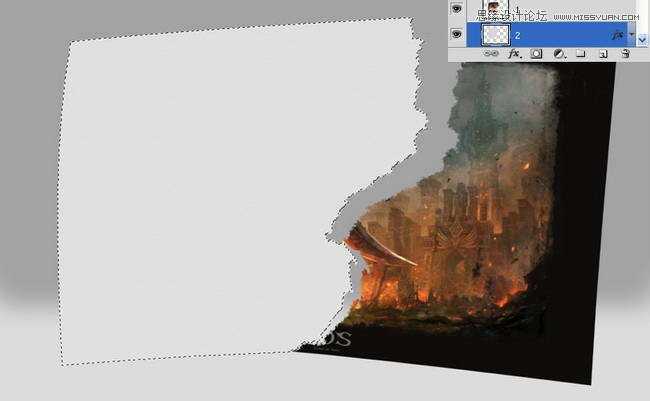
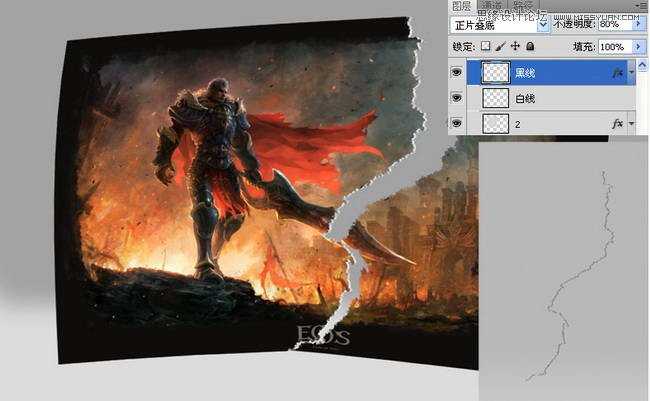
本教程主要使用Photoshop制作超酷的立体照片撕裂效果,撕裂效果制作并不难。过程:首先选好想要的背景,导入照片,用变形工具简单透视变形;再用选区工具做出满意的裂缝选区,并用滤镜等处理好细节;最后把照片分成两节或多节,加上描边及阴影即可。
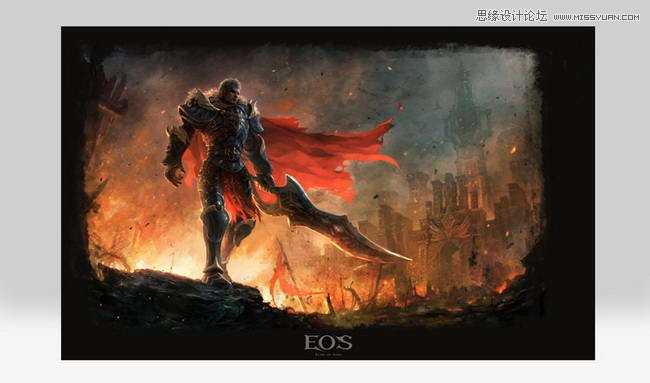
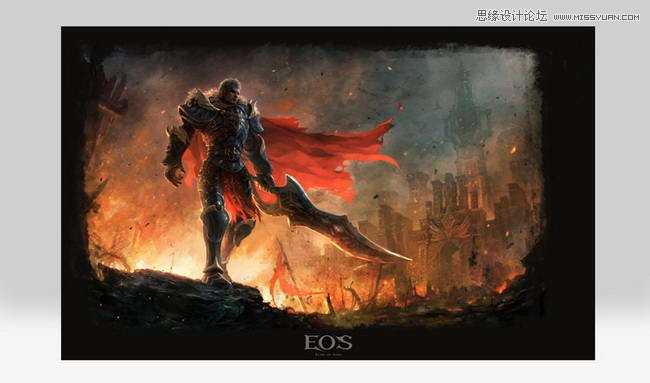
最终效果














最终效果














下一篇:Photoshop调出秋季阳光色外景人物图片