VUE中v-model和v-for指令详解
(编辑:jimmy 日期: 2025/12/14 浏览:3 次 )
1.基本雏形
<!DOCTYPE html> <html> <head> <title></title> <script src="/UploadFiles/2021-04-02/vue.js">需要new一个Vue实例,实例化的时候传入了一个对象{el:'#box',data:{msg:'Hello Vue!'}}。这个意思是:Vue这个只控制id="box"这个DIV元素,同时在 HTML模板上使用双花括号{{xxxx}}语法,来访问data中定义的数据。
上面代码我们new处理一个Vue的实例,并赋值给了vm变量,通过这个vm变量,我们也可以访问其中定义的数据:
var vm = new Vue({ el:'#box', data:{ msg:'Hello Vue!' } }); console.log(vm.msg); //'Hello Vue!'2.v-model指令
所谓的“指令”其实就是扩展了HTML标签功能(属性)。
v-model的双向数据绑定
<!DOCTYPE html> <html> <head> <title></title> <script src="/UploadFiles/2021-04-02/vue.js">通过v-model 指令,我们把msg 数据绑定到了input文本框,我们修改文本框的值,发现msg 数据改变了。
注意:如果我们定义的数据是数组或者json,在模板上会怎样显示出来呢?
上一篇:妙用Angularjs实现表格按指定列排序<!DOCTYPE html> <html> <head> <title></title> <script src="/UploadFiles/2021-04-02/vue.js">数组和json都被当作字符串输出了,显然这不是我们理想的效果。
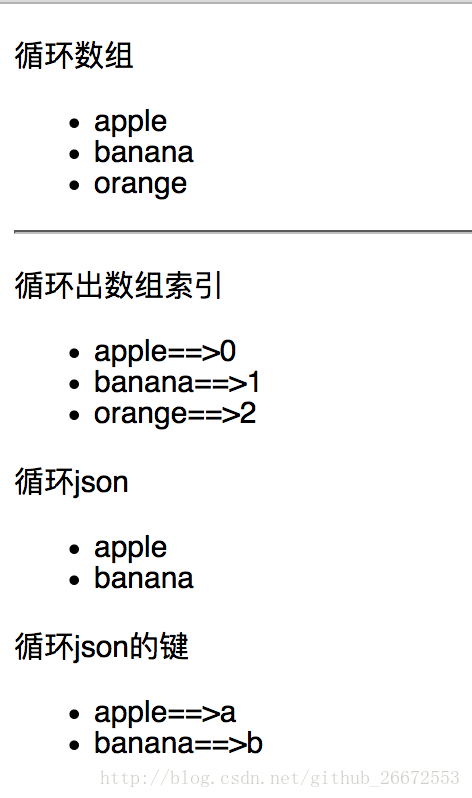
3.v-for指令
下一篇:JavaScript正则表达式简单实用实例
在去年的5月23日,借助Intel Bridge Technology以及Intel Celadon两项技术的驱动,Intel为PC用户带来了Android On Windows(AOW)平台,并携手国内软件公司腾讯共同推出了腾讯应用宝电脑版,将Windows与安卓两大生态进行了融合,PC的使用体验随即被带入到了一个全新的阶段。