Vue 中对图片地址进行拼接的方法
(编辑:jimmy 日期: 2025/12/22 浏览:3 次 )
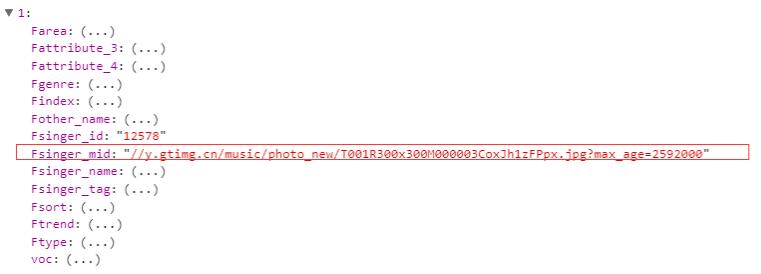
拿到一组数据,其中的img地址是这样的
我们想要将它转化为正常的图片地址,需要使用for循环来将图片拼接起来
getSingList(){
getSingerList().then((res) =>{
if (res.code==ERR_ok){
this.singers=res.data.list
console.log(this.singers)
for(var i=0;i<this.singers.length;i++){
this.singers[i].Fsinger_mid='//y.gtimg.cn/music/photo_new/T001R300x300M000'+this.singers[i].Fsinger_mid+'.jpg"htmlcode">
下一篇:VUE预渲染及遇到的坑