Dreamweaver代码视图字体更改(让dreamweaver代码更漂亮)
(编辑:jimmy 日期: 2025/12/16 浏览:3 次 )
问题描述:
我们发现,在dreamweaver8或者cs3版本中,如果你选择的是:简体中文GB2312
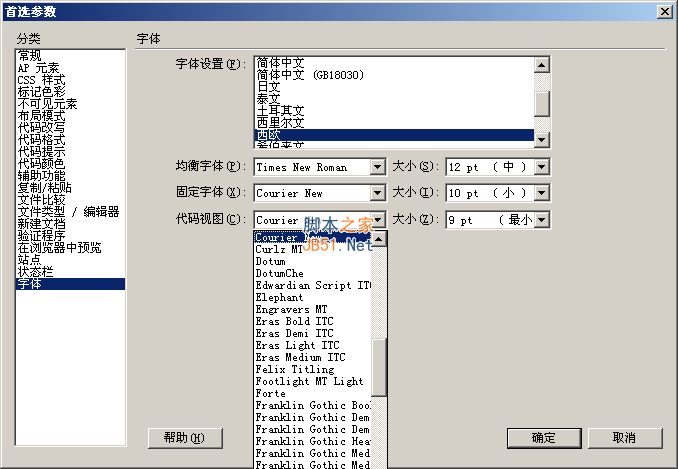
那么在代码视图,你看到的字体很丑(只有中文字体),列表中不能选择英文字体,如图:

通过在注册表中的修改,可以得到其全部字体列表,做法如下:
1、首先在 首先参数这里 字体:均衡字体,固定字体,代码字体随便设置一下(不要忘记)
2、开始--》运行--》regedit 打开注册表
3、找到
HKEY_CURRENT_USER\Software\adobe\Dreamweaver 9\Font Preferences\CharEncoding_7
4、修改下面的 Windows Character Set 值改为 0
这样以后就可以选择英文字体了,减少了代码出错的机会。建议选择 verdena 或者tahoma。
然后重启dreamweaver就可以了如下图。

以下是补充说明:
Dreamweaver CS3因为还是英文版的,所以对代码字体的选择非常多。可以使用心爱的“Monaco”字体。(一款非常适合看代码的字体^^)
但Dreamweaver8也许因为是中文的关系,可选的代码字体就非常的少。所以,需要通过以下的方法来改变。
第一步:关闭Dreamweaver,打开注册表编辑器(开始-》运行-》regedit)
第二步:打开如下分支
[HKEY_CURRENT_USER\Software\Macromedia\Dreamweaver 8\Font Preferences\CharEncoding_8]这个位置
第三步:双击名为”Windows Character Set“的DWORD值,将其数值数据改为0,点击确定。完成。
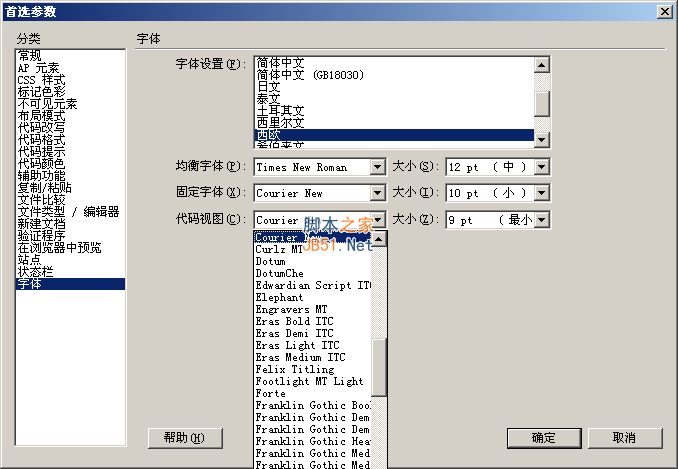
然后打开Dreamweaver。编辑-》首选参数-》字体-》代码视图,现在可以选择的字体就很多了吧,o(∩_∩)o...。
我们发现,在dreamweaver8或者cs3版本中,如果你选择的是:简体中文GB2312
那么在代码视图,你看到的字体很丑(只有中文字体),列表中不能选择英文字体,如图:

通过在注册表中的修改,可以得到其全部字体列表,做法如下:
1、首先在 首先参数这里 字体:均衡字体,固定字体,代码字体随便设置一下(不要忘记)
2、开始--》运行--》regedit 打开注册表
3、找到
HKEY_CURRENT_USER\Software\adobe\Dreamweaver 9\Font Preferences\CharEncoding_7
4、修改下面的 Windows Character Set 值改为 0
这样以后就可以选择英文字体了,减少了代码出错的机会。建议选择 verdena 或者tahoma。
然后重启dreamweaver就可以了如下图。

以下是补充说明:
Dreamweaver CS3因为还是英文版的,所以对代码字体的选择非常多。可以使用心爱的“Monaco”字体。(一款非常适合看代码的字体^^)
但Dreamweaver8也许因为是中文的关系,可选的代码字体就非常的少。所以,需要通过以下的方法来改变。
第一步:关闭Dreamweaver,打开注册表编辑器(开始-》运行-》regedit)
第二步:打开如下分支
[HKEY_CURRENT_USER\Software\Macromedia\Dreamweaver 8\Font Preferences\CharEncoding_8]这个位置
第三步:双击名为”Windows Character Set“的DWORD值,将其数值数据改为0,点击确定。完成。
然后打开Dreamweaver。编辑-》首选参数-》字体-》代码视图,现在可以选择的字体就很多了吧,o(∩_∩)o...。
PS:如果还是不行,那就直接找:ENCODE NAME为简体中文的,
然后打开,修改为0:
下一篇:Dreamweaver cs6官方中文版安装步骤详细图解

