Illustrator绘制漂亮的矢量蝴蝶教程
(编辑:jimmy 日期: 2025/12/16 浏览:3 次 )
春暖花开,郊游时已能看见蝴蝶翩翩的身影,今天我们练习使用Illustrator来绘制一只漂亮的蝴蝶。
先来看一下最终效果:

本文以中文版Illustrator CS2为例,其它版本的Illustrator操作起来可能会略有差异。具体操作步骤如下。
1.使用工具箱中的“钢笔工具”绘制出蝴蝶的身体,以合适的图案填充,并将描边色设置为无,如图1所示。

图1
2.使用“铅笔工具”画出蝴蝶的翅膀,用淡绿色到淡蓝色的渐变色填充,描边色设置为无,如图2所示。

图2
3.现在我们必须要使用“透明度”面板来改变翅膀的不透明度,以得到一种半透明效果。选择上方两只较大的翅膀,在“透明度”面板中将其不透明度改为73%,得到如图3所示的效果。

图3
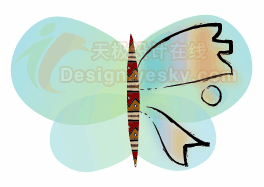
4.选择下方两只较小的翅膀,将其不透明度改为43%,效果如图4所示。

图4
5.现在选择工具箱中的“铅笔工具”,然后从“图形样式”面板中选择一种图像描边风格的图形样式,并在翅膀上画出如图5所示的线条,将描边设置为5pt。

图5
6.选择上一步画的线条,复制并粘贴它们,然后选择菜单命令“对象|变换|对称”,当“镜像”对话框出现时,选择“垂直”,然后单击“确定”按钮,将它们的方向改为与原来的线条左右对称,如图6所示。这样两边就具有了同样的线条。

图6
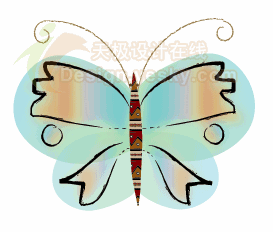
7.画两个褐色的小圆形作为蝴蝶的眼睛,然后再画两条淡褐色的触须,如图7所示。画触须的时候,仍采用先画一个再对称复制出另一个的方法。这样,一只漂亮的蝴蝶就画完了,如图7所示。如果想增强一下效果,可以选中整只蝴蝶后,选择菜单命令“效果|风格化|投影”为其添加投影效果。

图7
先来看一下最终效果:

本文以中文版Illustrator CS2为例,其它版本的Illustrator操作起来可能会略有差异。具体操作步骤如下。
1.使用工具箱中的“钢笔工具”绘制出蝴蝶的身体,以合适的图案填充,并将描边色设置为无,如图1所示。

图1
2.使用“铅笔工具”画出蝴蝶的翅膀,用淡绿色到淡蓝色的渐变色填充,描边色设置为无,如图2所示。

图2
3.现在我们必须要使用“透明度”面板来改变翅膀的不透明度,以得到一种半透明效果。选择上方两只较大的翅膀,在“透明度”面板中将其不透明度改为73%,得到如图3所示的效果。

图3
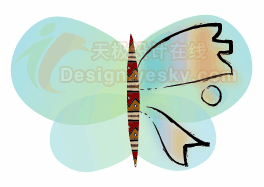
4.选择下方两只较小的翅膀,将其不透明度改为43%,效果如图4所示。

图4
5.现在选择工具箱中的“铅笔工具”,然后从“图形样式”面板中选择一种图像描边风格的图形样式,并在翅膀上画出如图5所示的线条,将描边设置为5pt。

图5
6.选择上一步画的线条,复制并粘贴它们,然后选择菜单命令“对象|变换|对称”,当“镜像”对话框出现时,选择“垂直”,然后单击“确定”按钮,将它们的方向改为与原来的线条左右对称,如图6所示。这样两边就具有了同样的线条。

图6
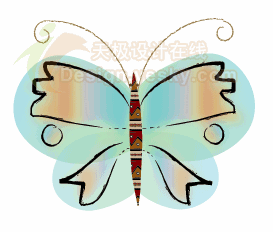
7.画两个褐色的小圆形作为蝴蝶的眼睛,然后再画两条淡褐色的触须,如图7所示。画触须的时候,仍采用先画一个再对称复制出另一个的方法。这样,一只漂亮的蝴蝶就画完了,如图7所示。如果想增强一下效果,可以选中整只蝴蝶后,选择菜单命令“效果|风格化|投影”为其添加投影效果。

图7
下一篇:Illustrator CS6打造简单的弹簧拼贴字体效果