Illustrator矢量绘制美丽圣诞树
(编辑:jimmy 日期: 2025/12/15 浏览:3 次 )
圣诞将至,大家有没有想过自己用软件绘制一棵圣诞树呢?下面我们以Illustrator CS2中文版为例介绍制作的方法,9.0以上的Illustrator版本同样适用。绘制出的圣诞树可以作为素材制作贺卡、Flash动画、插画等等。
西方人以红、绿、白三色为圣诞色,圣诞节来临时家家户户都要用圣诞色来装饰。红色的有圣诞花和圣诞蜡烛。绿色的是圣诞树。它是圣诞节的主要装饰品,用砍伐来的杉、柏一类呈塔形的常青树装饰而成。上面悬挂着五颜六色的彩灯、礼物和纸花,有的还点着圣诞蜡烛。

具体绘制步骤如下:
1、创建圣诞树的基本形状
首先使用“钢笔工具”(Pen Tool) 粗略绘制出圣诞树的基本形状,并以绿色到深绿色的渐变色填充图形,形状及颜色如图1所示。
粗略绘制出圣诞树的基本形状,并以绿色到深绿色的渐变色填充图形,形状及颜色如图1所示。

图1 绘制基本的树形
选择菜单命令“效果→扭曲和变换→粗糙化”(Effect→Distort & Transform→Roughen ),如图2所示。

图2 选择“粗糙化”效果
在“粗糙化”(Roughen)对话框中设置“大小”(Size)为5%,“细节”为100,在“点”区域选择“尖锐”(Detail),选中“预览”(Preview)复选框可以实时观察树形状的变化,如图3所示,然后单击“确定”(OK)按钮。

图3 “粗糙化”对话框
2、创建艺术画笔(Art Brush)
现在我们需要制作一个新的艺术画笔(Art Brush),用于绘制圣诞树的枝条。使用“钢笔工具”(Pen Tool)绘制如图4中1所示的路径,并填充深绿色,然后应用跟图3中相同的“粗糙化”(Roughen)效果,得到如图4中2所示的外观。使用“选择工具”(Selection Tool) 按住Alt键的同时拖动该路径,复制出一个相同的路径,并沿垂直方向稍微将其缩小一点,将其颜色改变比原来的深绿色稍浅一些的绿色,结果如图4中3所示。重复这一步骤,再复制出一个路径,并沿垂直方向缩小和改变颜色为更浅的绿色,结果如图4中4所示。这样就得到了重叠在一起的三个路径。
按住Alt键的同时拖动该路径,复制出一个相同的路径,并沿垂直方向稍微将其缩小一点,将其颜色改变比原来的深绿色稍浅一些的绿色,结果如图4中3所示。重复这一步骤,再复制出一个路径,并沿垂直方向缩小和改变颜色为更浅的绿色,结果如图4中4所示。这样就得到了重叠在一起的三个路径。

图4 绘制艺术画笔形状
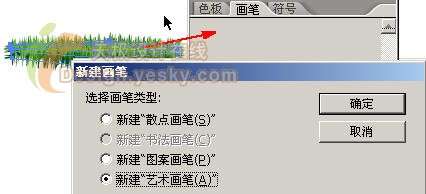
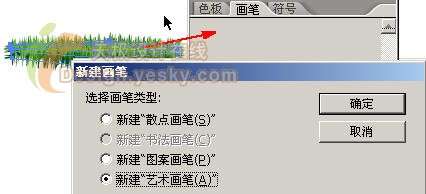
选中这三个路径,将其拖放到“画笔”调板(Brushes Library),在“新建画笔”(New Brush)对话框中选择“新建‘艺术画笔’”(New Art Brush),如图5所示,然后单击“确定”(OK)按钮,制作一个新的艺术画笔。

图5 “新建画笔”对话框
在“艺术画笔选项”对话框中,将“着色方法”(Colorization Method)设置为“淡色和暗色”(Tints and Shades),其它选项采用默认设置,如图6所示,然后单击“确定”按钮。

图6 “艺术画笔选项”对话框
3、制作圣诞树枝
使用“钢笔工具”(Pen Tool)创建一些的弯曲路径,并将笔画色设置为绿色。然后选中路径然后单击“画笔”调板(Brushes Library)中的“艺术画笔1”,将前面创建的艺术画笔(Art Brush)应用到这些路径上。将透明度(Opacity)整到40-50%之间,这样艺术画笔就与树混合在一起了。如果想得到更大的树枝,可以应用较大的画笔大小(Stroke Weight),画笔越小,树枝越小。试着使用不同的透明度和画笔大小,制作出看上去更加自然的树枝。

图7 制作圣诞树枝
4、制作大彩灯
使用“椭圆工具”(Ellipse Tool)绘制一些不同大小和渐变的圣诞彩灯,并放置几个在树顶上,再放几个在树后,还有一些放在树枝上,效果如图8所示。

图8 制作大彩灯
5、制作小彩灯散点画笔
圣诞树现在看上去还不够华丽,需要再添加更多的小装饰彩灯。由于小彩灯的数量会比较多,所以采用“散点画笔”来创建。如图9所示,绘制一些小彩球(左边显示的那几个),然后将它们拖放到“画笔”调板(Brushes Library)中,制作一个新的“散点画笔”(New Scatter Brush)。

图9 新建“散点画笔”
单击“确定”按钮后,出现“散点画笔选项”对话框(Scatter Brush Options),如图10所示,这红框内标出的下拉列表中都选择“随机”,并按图中数值调整各选项,调整完毕单击“确定”按钮。

图10 “散点画笔选项”对话框
6、为圣诞树添加小彩灯
使用“钢笔工具”(Pen Tool)从圣诞树的顶部到底部绘制一条之字形的路径,并应用上一步创建的散点画笔。注意这些小彩灯是按照在图10所示的对话框中设置的随机数值随机出现的,可以在任何时候通过双击“画笔”调板(Brushes Library)中的该散点画笔改变这些设置。如果想得到更多的彩灯,可以再创建另外一条路径并应用相同的散点画笔。

图11为圣诞树添加小彩灯
最终效果如图11所示:

西方人以红、绿、白三色为圣诞色,圣诞节来临时家家户户都要用圣诞色来装饰。红色的有圣诞花和圣诞蜡烛。绿色的是圣诞树。它是圣诞节的主要装饰品,用砍伐来的杉、柏一类呈塔形的常青树装饰而成。上面悬挂着五颜六色的彩灯、礼物和纸花,有的还点着圣诞蜡烛。

具体绘制步骤如下:
1、创建圣诞树的基本形状
首先使用“钢笔工具”(Pen Tool)
 粗略绘制出圣诞树的基本形状,并以绿色到深绿色的渐变色填充图形,形状及颜色如图1所示。
粗略绘制出圣诞树的基本形状,并以绿色到深绿色的渐变色填充图形,形状及颜色如图1所示。 
图1 绘制基本的树形
选择菜单命令“效果→扭曲和变换→粗糙化”(Effect→Distort & Transform→Roughen ),如图2所示。

图2 选择“粗糙化”效果
在“粗糙化”(Roughen)对话框中设置“大小”(Size)为5%,“细节”为100,在“点”区域选择“尖锐”(Detail),选中“预览”(Preview)复选框可以实时观察树形状的变化,如图3所示,然后单击“确定”(OK)按钮。

图3 “粗糙化”对话框
2、创建艺术画笔(Art Brush)
现在我们需要制作一个新的艺术画笔(Art Brush),用于绘制圣诞树的枝条。使用“钢笔工具”(Pen Tool)绘制如图4中1所示的路径,并填充深绿色,然后应用跟图3中相同的“粗糙化”(Roughen)效果,得到如图4中2所示的外观。使用“选择工具”(Selection Tool)
 按住Alt键的同时拖动该路径,复制出一个相同的路径,并沿垂直方向稍微将其缩小一点,将其颜色改变比原来的深绿色稍浅一些的绿色,结果如图4中3所示。重复这一步骤,再复制出一个路径,并沿垂直方向缩小和改变颜色为更浅的绿色,结果如图4中4所示。这样就得到了重叠在一起的三个路径。
按住Alt键的同时拖动该路径,复制出一个相同的路径,并沿垂直方向稍微将其缩小一点,将其颜色改变比原来的深绿色稍浅一些的绿色,结果如图4中3所示。重复这一步骤,再复制出一个路径,并沿垂直方向缩小和改变颜色为更浅的绿色,结果如图4中4所示。这样就得到了重叠在一起的三个路径。 
图4 绘制艺术画笔形状
选中这三个路径,将其拖放到“画笔”调板(Brushes Library),在“新建画笔”(New Brush)对话框中选择“新建‘艺术画笔’”(New Art Brush),如图5所示,然后单击“确定”(OK)按钮,制作一个新的艺术画笔。

图5 “新建画笔”对话框
在“艺术画笔选项”对话框中,将“着色方法”(Colorization Method)设置为“淡色和暗色”(Tints and Shades),其它选项采用默认设置,如图6所示,然后单击“确定”按钮。

图6 “艺术画笔选项”对话框
3、制作圣诞树枝
使用“钢笔工具”(Pen Tool)创建一些的弯曲路径,并将笔画色设置为绿色。然后选中路径然后单击“画笔”调板(Brushes Library)中的“艺术画笔1”,将前面创建的艺术画笔(Art Brush)应用到这些路径上。将透明度(Opacity)整到40-50%之间,这样艺术画笔就与树混合在一起了。如果想得到更大的树枝,可以应用较大的画笔大小(Stroke Weight),画笔越小,树枝越小。试着使用不同的透明度和画笔大小,制作出看上去更加自然的树枝。

图7 制作圣诞树枝
4、制作大彩灯
使用“椭圆工具”(Ellipse Tool)绘制一些不同大小和渐变的圣诞彩灯,并放置几个在树顶上,再放几个在树后,还有一些放在树枝上,效果如图8所示。

图8 制作大彩灯
5、制作小彩灯散点画笔
圣诞树现在看上去还不够华丽,需要再添加更多的小装饰彩灯。由于小彩灯的数量会比较多,所以采用“散点画笔”来创建。如图9所示,绘制一些小彩球(左边显示的那几个),然后将它们拖放到“画笔”调板(Brushes Library)中,制作一个新的“散点画笔”(New Scatter Brush)。

图9 新建“散点画笔”
单击“确定”按钮后,出现“散点画笔选项”对话框(Scatter Brush Options),如图10所示,这红框内标出的下拉列表中都选择“随机”,并按图中数值调整各选项,调整完毕单击“确定”按钮。

图10 “散点画笔选项”对话框
6、为圣诞树添加小彩灯
使用“钢笔工具”(Pen Tool)从圣诞树的顶部到底部绘制一条之字形的路径,并应用上一步创建的散点画笔。注意这些小彩灯是按照在图10所示的对话框中设置的随机数值随机出现的,可以在任何时候通过双击“画笔”调板(Brushes Library)中的该散点画笔改变这些设置。如果想得到更多的彩灯,可以再创建另外一条路径并应用相同的散点画笔。

图11为圣诞树添加小彩灯
最终效果如图11所示:

下一篇:Illustrator CS6 打造孔雀花纹的字体效果