利用ps制作动感立体的文字特效图教程
(编辑:jimmy 日期: 2024/12/26 浏览:3 次 )
效果图中的立体效果是用图层样式来完成的,这个方法非常不错,也非常简单。过程:添加好一个样式后直接转为智能对象或普通图层,然后又可以再执行新的样式,可以多次重复,直到效果满意为止。
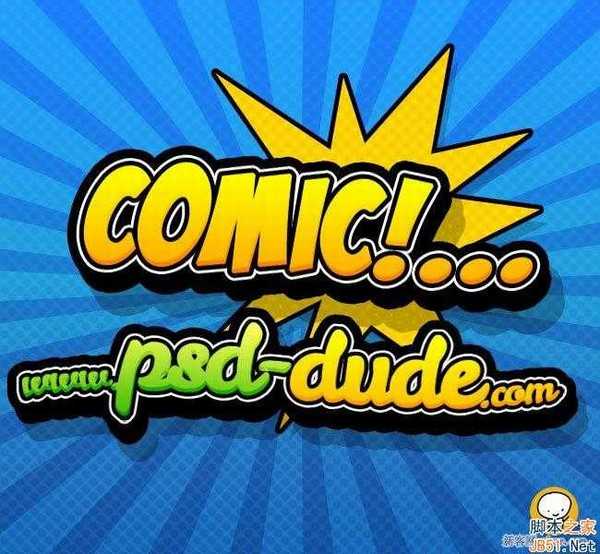
最终效果
1、新建大小自定文件,使用两种蓝色(#1c80fc以及#1252a0)来创建线性渐变。滤镜->像素化->彩色半调(CS6是滤镜库素描半调图案)。

2、使用白色,混合模式叠加,不透明度30%。选择画笔工具,载入一个放射光笔刷,刷出下图所示效果。

3、该加入漫画字体效果了,我用的字体下载。下载后将字体装入PS。颜色为黄色#ffd800,大小按情况调整。

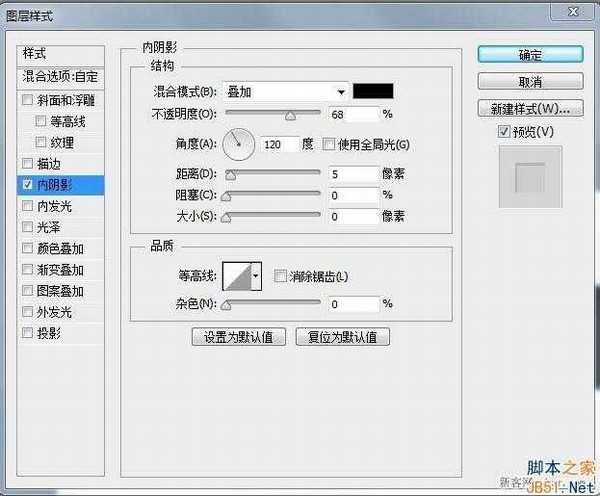
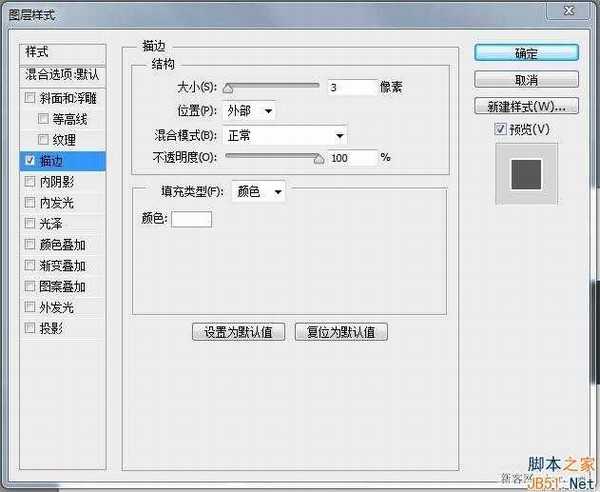
4、将文本图层转换为智能对象,按下图设置图层样式。




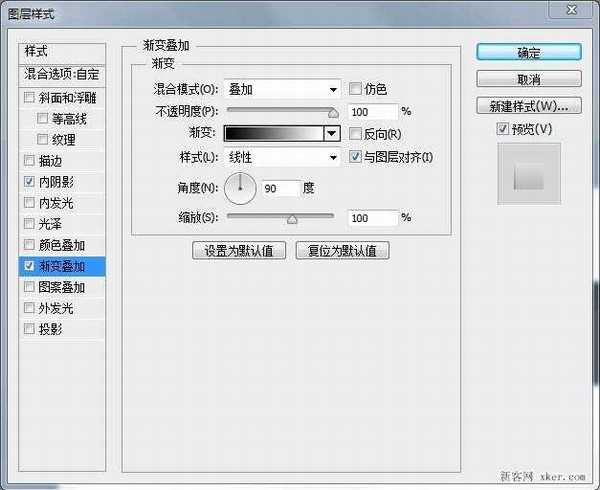
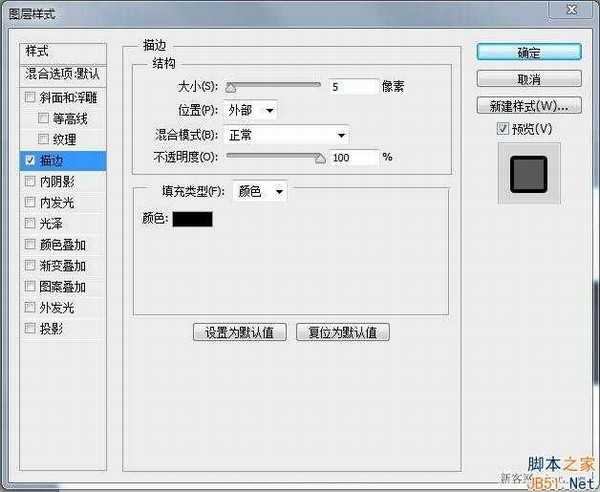
5、再转换成为智能对象一次,然后添加图层样式,参数如下。


如果您喜欢本文请分享给您的好友,谢谢! 上一页12 下一页 阅读全文
下一篇:Photoshop为外景美女加上唯美的粉黄色