Photoshop将湖景美女图片打造出冷暖对比的冷调蓝紫色
(编辑:jimmy 日期: 2024/12/26 浏览:3 次 )
对比色调色方法有很多,重点是把高光及暗部的颜色分开调,高光及中间调部分的颜色转为暖色,暗部颜色转为冷色,再把整体颜色调柔和即可。
原图

最终效果

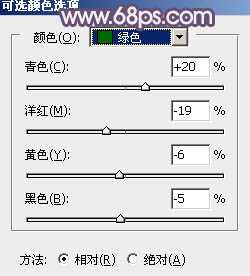
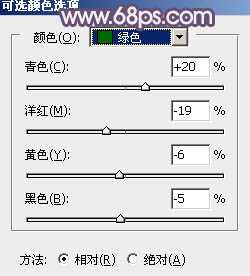
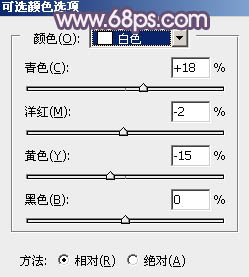
1、打开素材图片,创建可选颜色调整图层,对绿色进行调整,参数及效果如下图。这一步给图片增加绿色。

<图1>

<图2>
2、创建色相/饱和度调整图层,对绿色进行调整,参数设置如图3,确定后把不透明度改为:50% ,如图4。这一步把绿色转为青绿色。

<图3>

<图4>
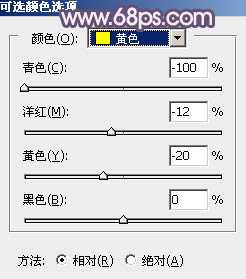
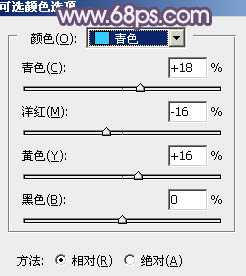
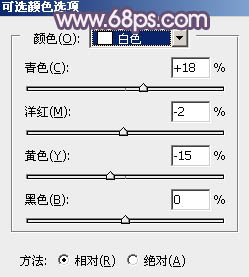
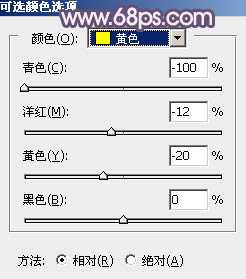
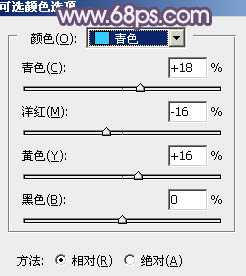
3、创建可选颜色调整图层,对黄、绿、青,白进行调整,参数设置如图5 - 8,效果如图9。这一步给图片增加橙黄色。

<图5>

<图6>

<图7>

<图8>

<图9>
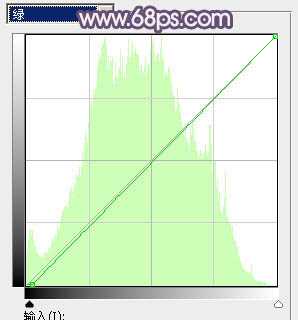
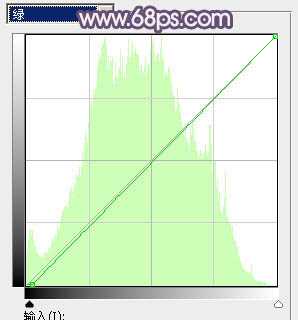
4、创建曲线调整图层,对红、绿,蓝通道进行调整,参数及效果如下图。这一步快速给图片暗部增加蓝色。

<图10>

<图11>

<图12>

<图13>
5、创建色相/饱和度调整图层,对黄色,绿色进行调整,参数及效果如下图。这一步快速把图片中的黄色转为红褐色。

<图14>

<图15>

<图16>
6、新建一个图层,按字母键“D”把前背景颜色恢复到默认的黑白,然后选择菜单:滤镜 > 渲染 > 云彩,确定后把混合模式改为“滤色”,不透明度改为:30%,如下图。这一步给图片增加梦幻效果。

<图17>
7、创建可选颜色调整图层,对红、青、白、中性,黑进行调整,参数设置如图18 - 22,效果如图23。这一步给图片增加橙红色。

<图18>

<图19>

<图20>

<图21>

<图22> 上一页12 下一页 阅读全文
原图

最终效果

1、打开素材图片,创建可选颜色调整图层,对绿色进行调整,参数及效果如下图。这一步给图片增加绿色。

<图1>

<图2>
2、创建色相/饱和度调整图层,对绿色进行调整,参数设置如图3,确定后把不透明度改为:50% ,如图4。这一步把绿色转为青绿色。

<图3>

<图4>
3、创建可选颜色调整图层,对黄、绿、青,白进行调整,参数设置如图5 - 8,效果如图9。这一步给图片增加橙黄色。

<图5>

<图6>

<图7>

<图8>

<图9>
4、创建曲线调整图层,对红、绿,蓝通道进行调整,参数及效果如下图。这一步快速给图片暗部增加蓝色。

<图10>

<图11>

<图12>

<图13>
5、创建色相/饱和度调整图层,对黄色,绿色进行调整,参数及效果如下图。这一步快速把图片中的黄色转为红褐色。

<图14>

<图15>

<图16>
6、新建一个图层,按字母键“D”把前背景颜色恢复到默认的黑白,然后选择菜单:滤镜 > 渲染 > 云彩,确定后把混合模式改为“滤色”,不透明度改为:30%,如下图。这一步给图片增加梦幻效果。

<图17>
7、创建可选颜色调整图层,对红、青、白、中性,黑进行调整,参数设置如图18 - 22,效果如图23。这一步给图片增加橙红色。

<图18>

<图19>

<图20>

<图21>

<图22> 上一页12 下一页 阅读全文
下一篇:Photoshop为铁轨上的美女加上甜美的中性粉调蓝黄色